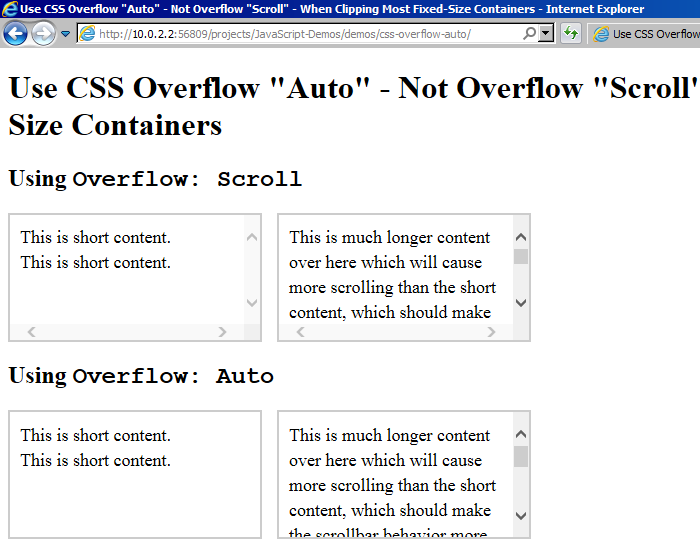
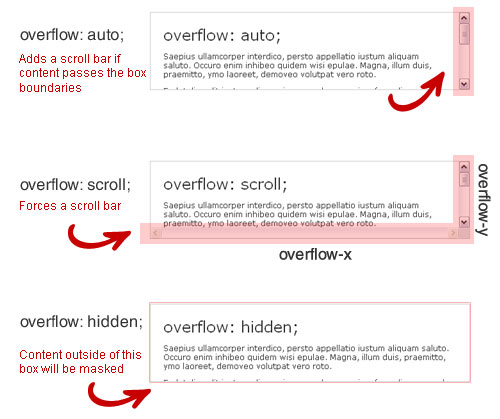
Ivan Akulov on X: "CSS tip: if you use `overflow: scroll`, it's likely you actually want `overflow: auto`. “overflow: scroll” means “*always* show scrollbars”. You won't see the difference on a Mac

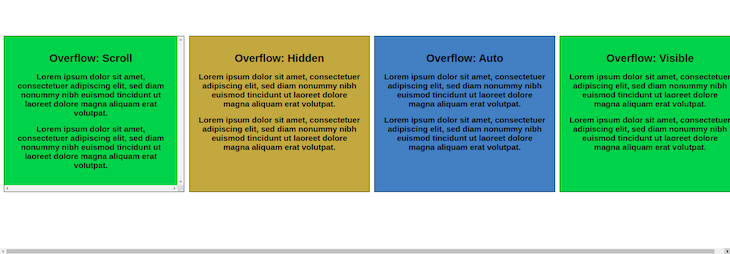
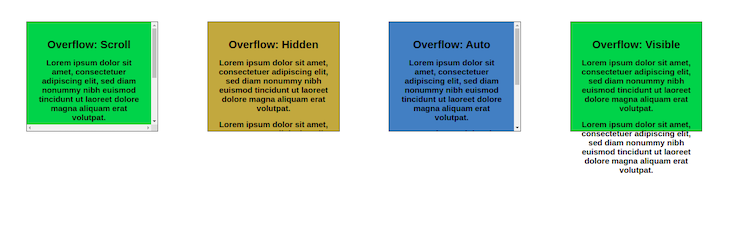
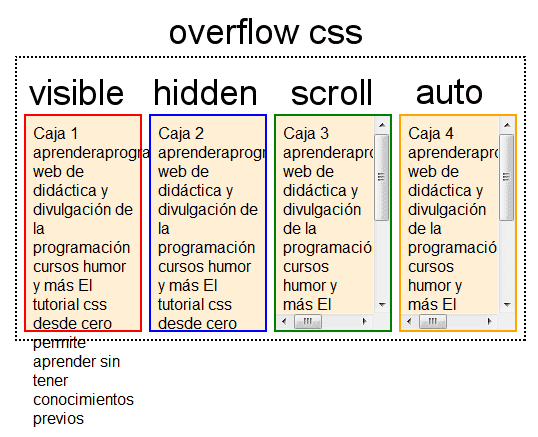
overflow CSS. scroll. overflow-x, overflow-y. Propiedad visibility (visible, hidden, collapse). Ejemplos (CU01038D)


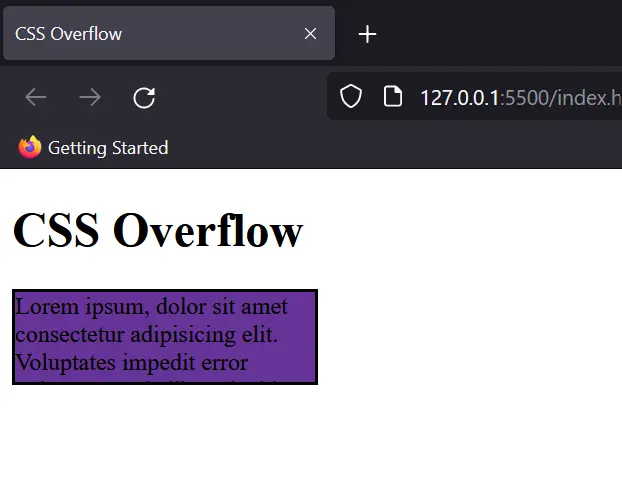
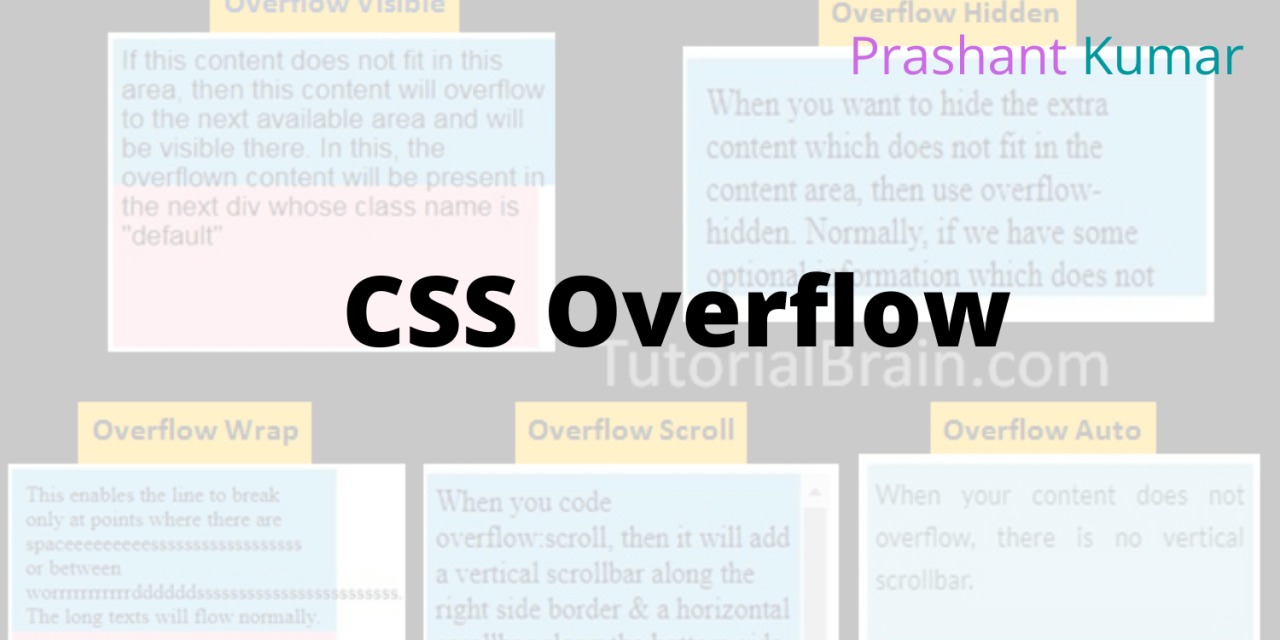
.webp?width=624&height=451&name=css%20overflow%20(update).webp)