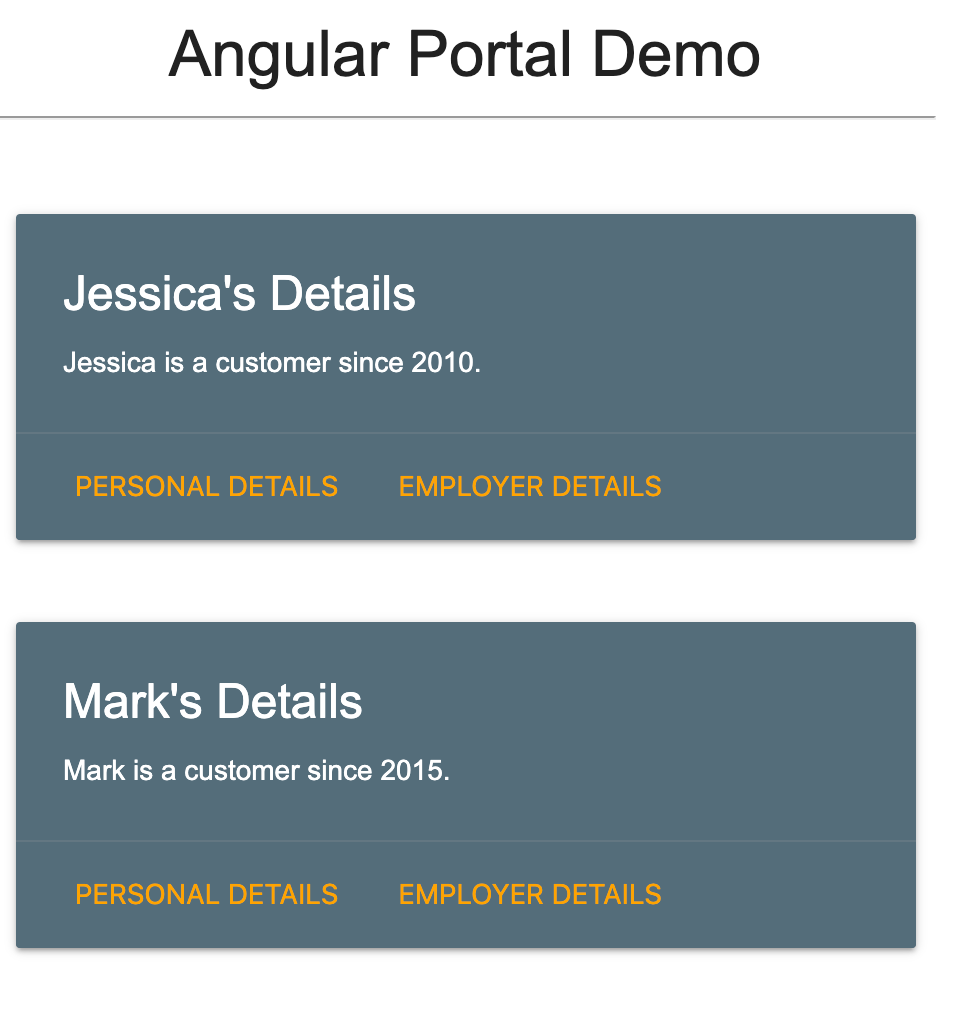
GitHub - janders/angular-tab-router-with-children: Use mat-tab-nav-bar in child module to load other child modules.

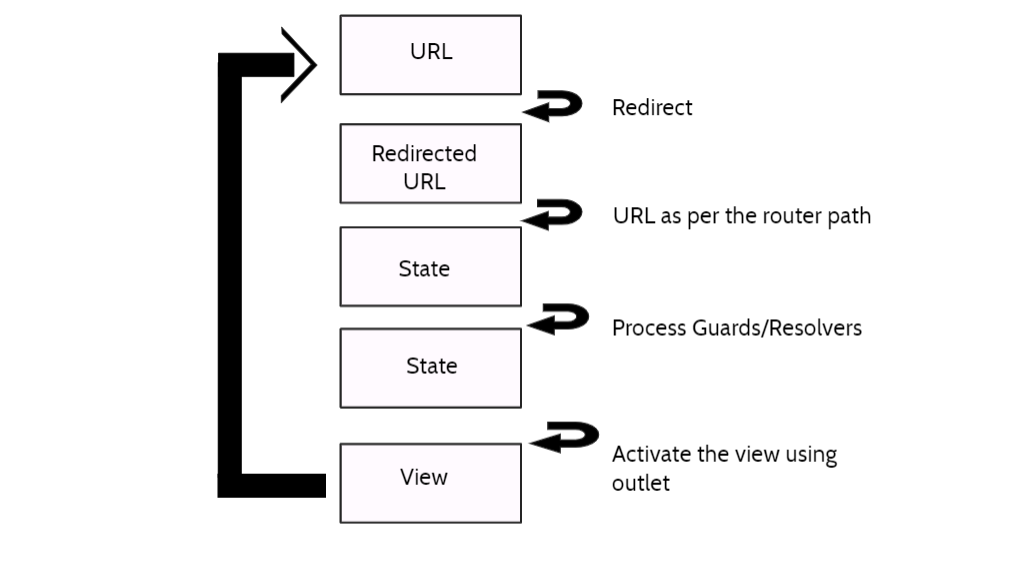
Use Angular Route-Guards to Secure Angular Pages — By allow, deny or redirect to other page-view. | by Ankit Maheshwari | JavaScript in Plain English
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://i.ytimg.com/vi/XyLcPdv1LKM/maxresdefault.jpg)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

What's new in Angular 13?. Angular 13 is now available! This year… | by Alain Chautard | Angular Training

Use Angular Route-Guards to Secure Angular Pages — By allow, deny or redirect to other page-view. | by Ankit Maheshwari | JavaScript in Plain English

routing - Angular 8 Cannot match any routes on secondary(named) outlet of lazy loaded module - Stack Overflow

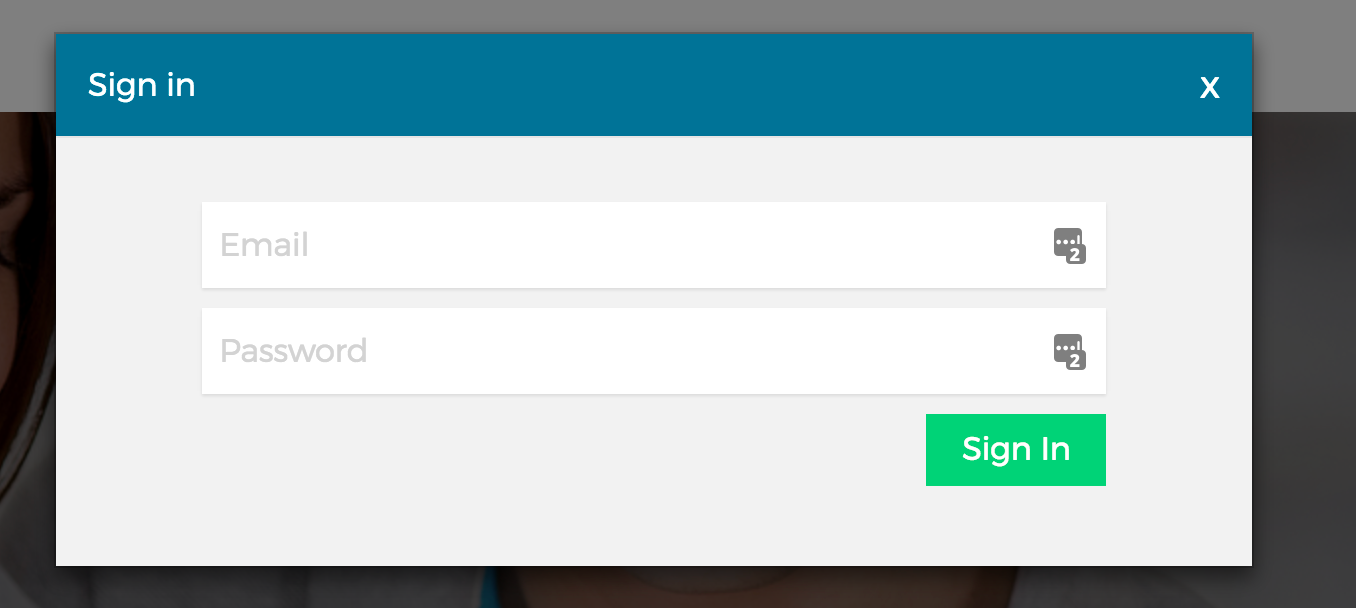
Angular Course with building a banking application with Tailwind CSS – Lesson 5: User authentication